Closetshare Case Study
To start designing our app we analyzed a competitor, Depop, to see what design decisions they made and how to set ourselves apart.
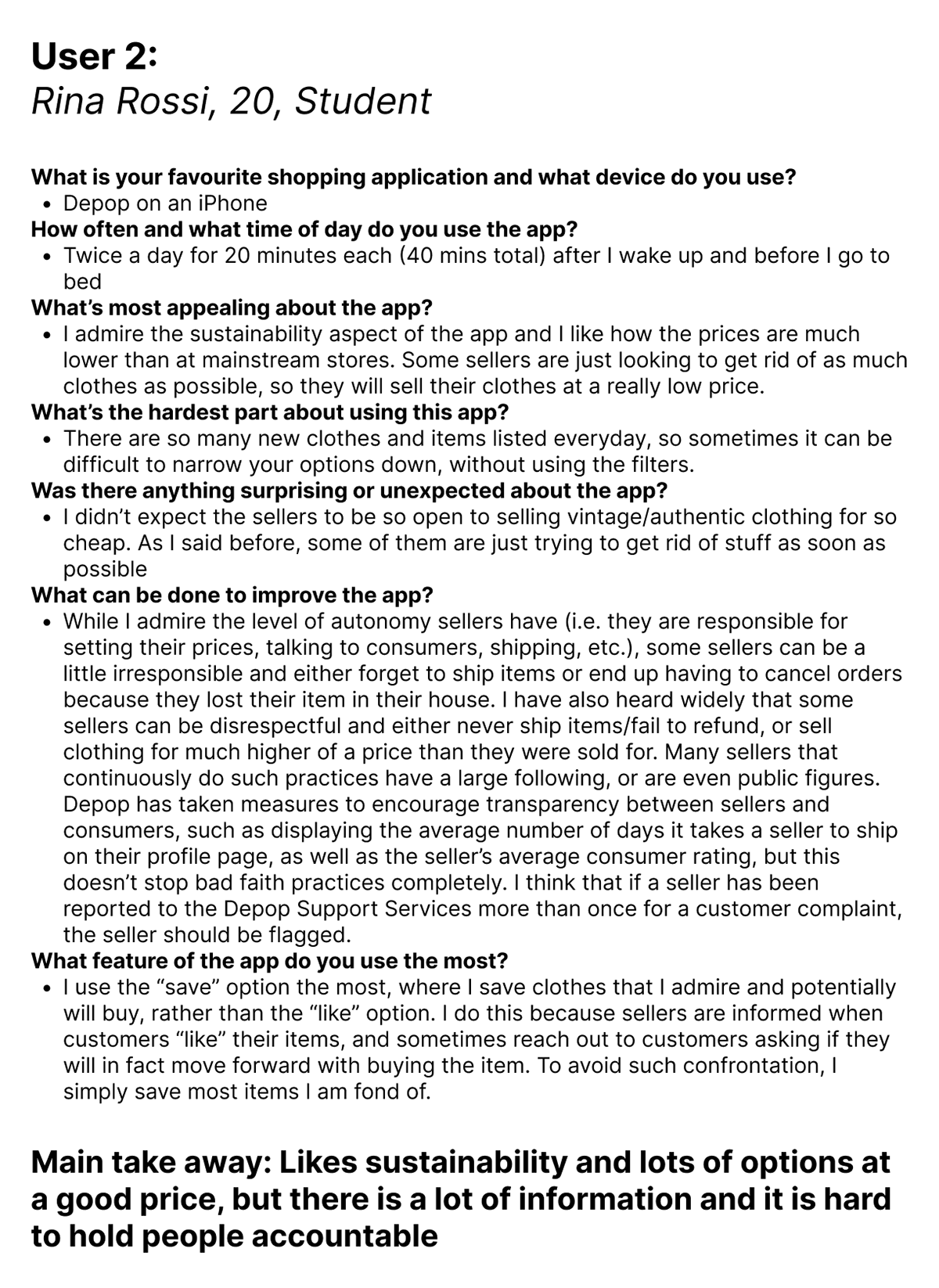
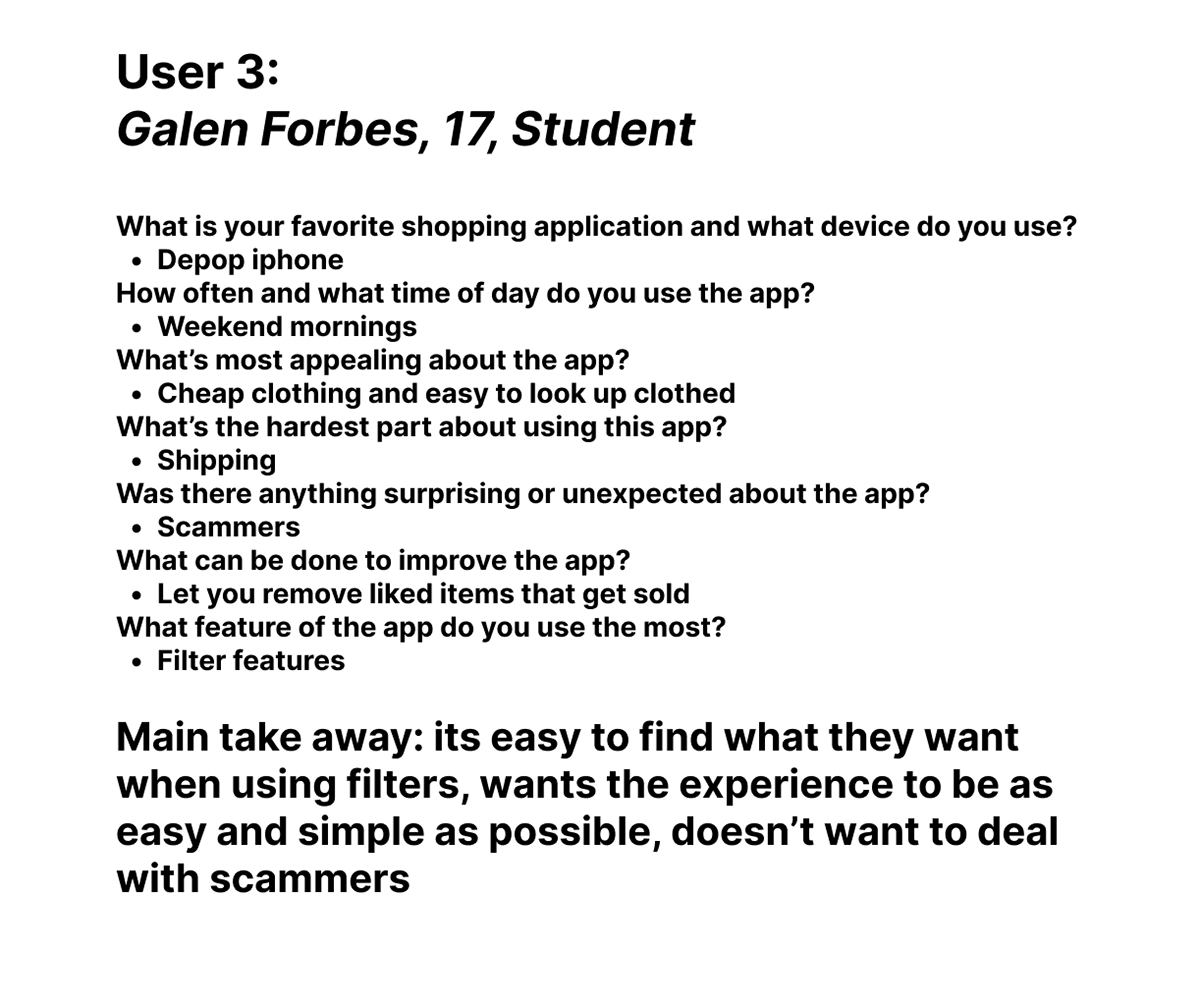
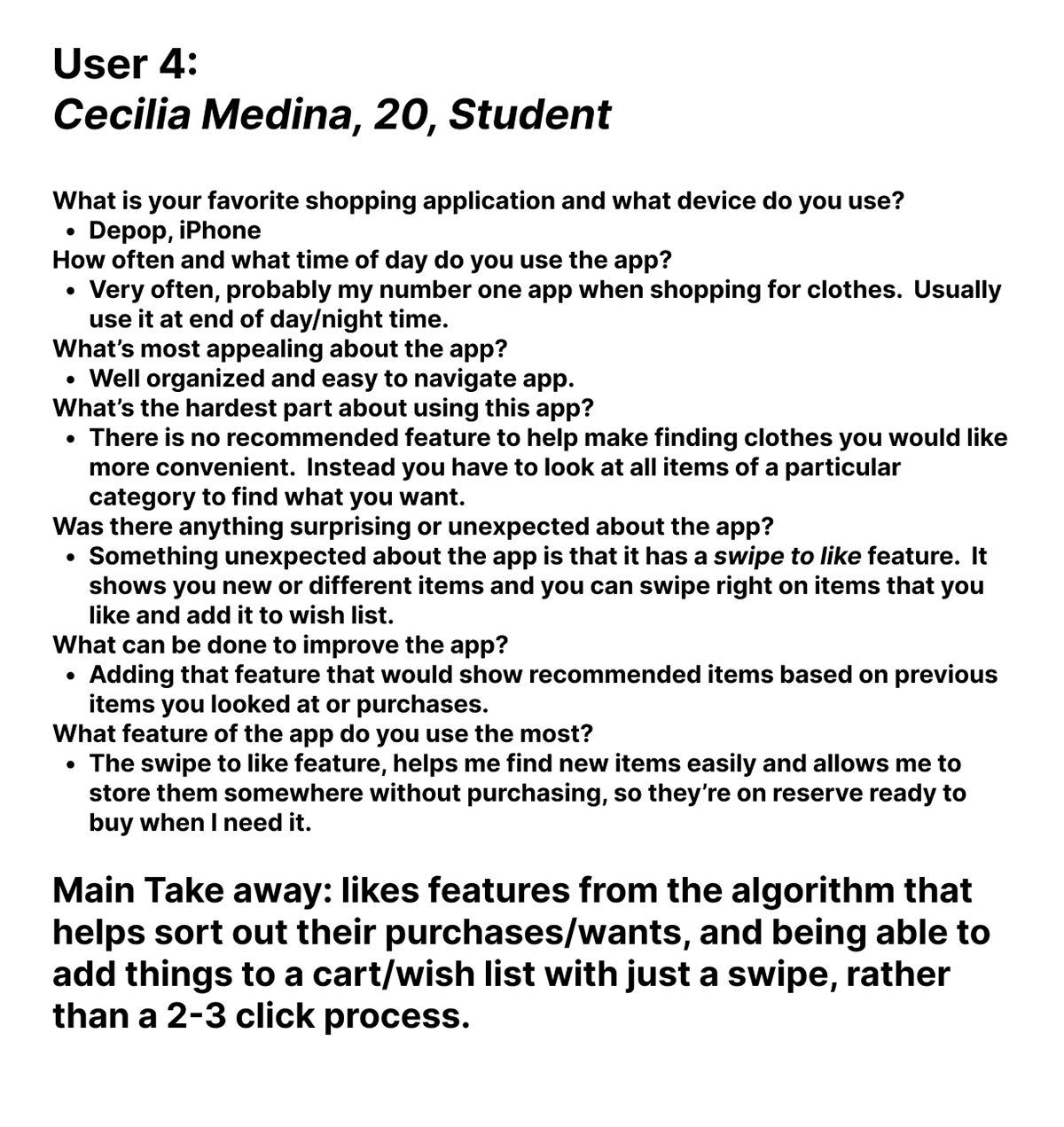
Next, we interviewed Depop users to see what they liked and disliked about the app.
We interviewed 4 users of different age groups and demographics in order to analyze a wide range of opinions of Depop users. This was to best understand the different viewpoints a user could view our app through, and to find problems in their experience to solve.



Personas
A common theme we found was that many Depop users had encountered scammers and lost money.
The most common concern among the people we interviewed was that they wanted more accountability for the scammers. They also wanted there to be more transparency for sellers, as well emphasizing the importance of reviews.
To make users feel more secure, we focused on implementing measures that would allow for more transparency and accountability between buyers and sellers.
User Flows/Napkin Sketches
After doing research on what problems users were facing and how they like to tackle these problems, we created a flowchart for how users would navigate the app. This allowed us to plan out the most common user flows, and made sure that users had easy access to features that they emphasized were important, like reviews of vendors.
Zoom in to check it out!
Wireframing
After planning out our user flows with the napkin sketches, we fully fleshed out a greyscale wireframe in order to plan out where our content was going to go. This allowed us to get everything we needed on screens and gave us the opportunity to test our concepts and make sure they were understood by users.
Zoom in to check it out!
User Testing and Initial Prototype
The most important part of our project was making sure that users felt comfortable and confident using our app. Throughout the entire design process, we were continually interviewing users to ask them about pain points and features that they liked.
After making the wireframe, we fully fleshed it out into our first working prototype. We asked another round of users to test it out, and implemented the feedback we received on this prototype to help us design our final product. Click through our first prototype to test it out!
Final Product: Closetshare
Final Prototype
Focusing on Transparency
We wanted the user experience for Closetshare to feel safe, and have users feel 100 percent sure that they are getting what they want when they use our product. This is why we added a star system to the front of account pages, as well as tracking the number of sales and completed transactions. This made it so that users had easy access to all of the information they needed to analyze a seller and if they felt safe to make a purpose. We also made access to reviews as easy as possible, with a large button that would instantly send the user to a seller's review section.